Over 100,000 marketers in our community! Let's talk about your technology and marketing events/webinars in our community. Learn More
Understanding the Impact of Core Web Vitals on SEO Rankings
Originally published: June 24, 2024 09:45:04 AM, updated: October 01, 2024 07:55:16 AM

The impact of core web vitals on SEO rankings can be considerable, especially on sites with high traffic. After all, ensuring that each visitor is enjoying your site is important. Otherwise, your reputation and your rankings will suffer considerably.
What are core web vitals?
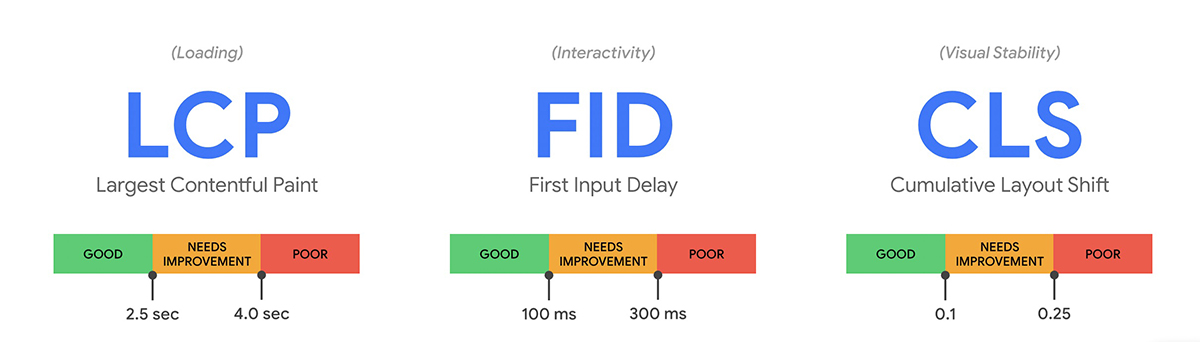
According to Google, Core Web Vitals are three key metrics that measure user experience on a website:
- Largest Contentful Paint (LCP) assesses how quickly the main content loads.
- First Input Delay (FID) measures interactivity by gauging the time between a user's action and the website's response.
- Cumulative Layout Shift (CLS) evaluates visual stability, ensuring elements don't unexpectedly shift around.
Why core web vitals matter for SEO
Google, the leading search engine, highly emphasizes user experience when ranking websites. By prioritizing LCP, FID, and CLS, websites can offer faster loading times and better performance. That, in turn, directly impacts user satisfaction, as visitors are more likely to engage with and spend time on websites that load quickly and provide a pleasant browsing experience. Consequently, websites that optimize for Core Web Vitals tend to rank higher in search results.
Understanding LCP (Largest Contentful Paint)

LCP makes up the time it takes for the largest content element on a webpage to become accessible to the user. This content element could be an image, a video, or a text block. It represents the main content users are eager to see when they land on a page. By prioritizing the loading of this critical content, website owners can ensure visitors are quickly greeted with the most relevant information. A fast LCP contributes to a positive user experience by reducing perceived load times and keeping users engaged.
Of course, balancing SEO with quality content is still important so that your core web vitals don't come at the cost of content appeal. This way, people are inclined to stay and engage, giving LCP a chance to matter. To create quality content, you must identify your target audience, be consistent in your brand voice, grab visitors' attention with catchy headlines, and do a lot of research to offer valuable information.
Factors influencing LCP include server response times, render-blocking resources, and inefficient resource loading. To improve LCP, website developers can employ various optimization techniques, such as optimizing images and videos, reducing server response times, and prioritizing critical resources for loading. Additionally, leveraging content delivery networks (CDNs) and optimizing code for faster rendering can further enhance LCP performance.
Improving FID (First Input Delay)
First Input Delay calculates the time it takes for a webpage to a user's click of a button or tap of a link. A fast FID lets users interact with a website promptly, resulting in a smoother and more responsive browsing experience. Meanwhile, high FID can frustrate users, leading to a boost in bounce rates and a reduction in conversion rates.
Common factors contributing to high FID include excessive JavaScript execution, long tasks, and render-blocking resources. Website developers can employ several optimization techniques to address these issues and improve FID. These techniques may include code splitting to reduce JavaScript execution time, lazy loading resources to prioritize critical content, and optimizing server response times.
By optimizing FID, website owners can create a more user-friendly experience, increasing user satisfaction and improving SEO rankings. Moreover, a faster FID can enhance your digital marketing outreach by providing users with a seamless and enjoyable browsing experience, encouraging them to spend more time on your site.
Mitigating CLS (Cumulative Layout Shift)
CLS measures how many unexpected layout shifts occur during the webpage loading. These shifts can be disruptive to users, causing frustration and potentially leading to accidental clicks or interactions.
Factors contributing to CLS include dynamically injected content, images without dimensions, and ads that load after the initial content. To mitigate CLS, you have several viable options. One effective approach is to set dimensions for elements such as images and videos to reserve space for them during page load. Likewise, preallocating space for ads and other dynamically loaded content can prevent layout shifts. You can also apply lazy loading techniques to prioritize the loading of critical content before non-essential elements.
Website owners can create a more stable and user-friendly browsing experience by optimizing for CLS, increasing user satisfaction. Moreover, mitigating CLS can also have a positive impact on conversion rates and overall website performance.
Tools for measuring core web vitals
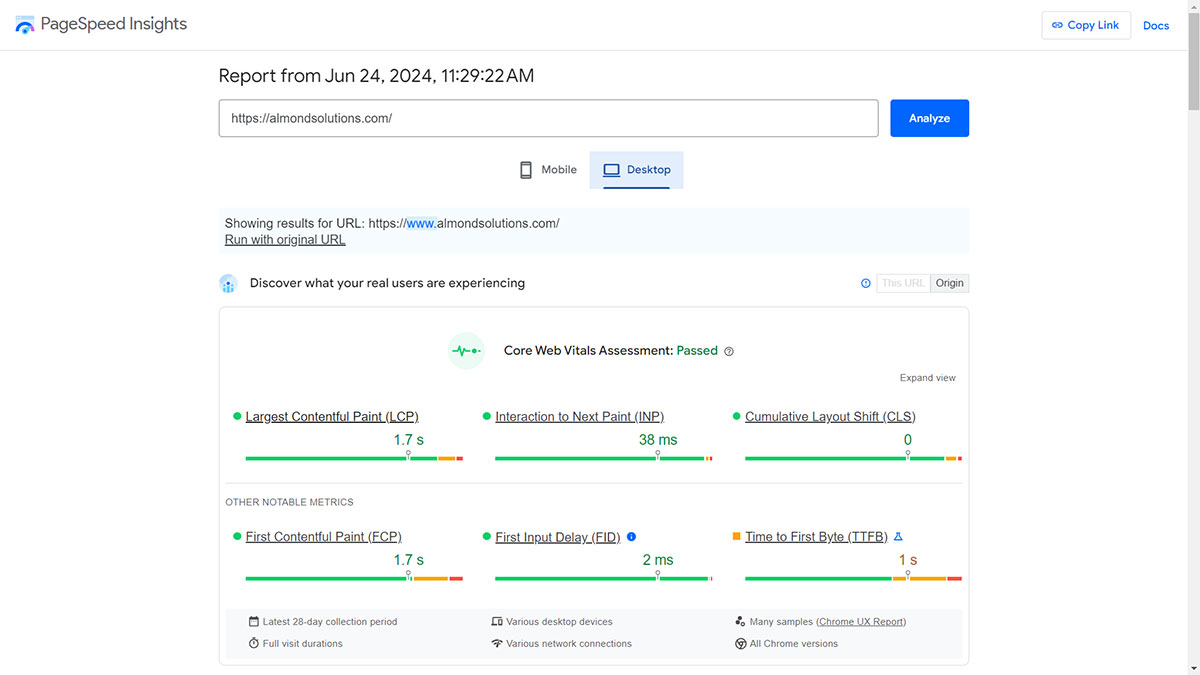
To make the most out of the impact of core web vitals on SEO rankings, you need to know how to track the effects of your efforts. Thankfully, tools such as Google PageSpeed Insights, Lighthouse, and Chrome DevTools offer valuable insights into a website's performance.

- Google PageSpeed Insights provides an overall score and specific recommendations for improving Core Web Vitals.
- Lighthouse, an open-source tool, offers detailed audits for performance, accessibility, and more, including Core Web Vitals metrics.
- Chrome DevTools allows developers to analyze network activity, diagnose performance issues, and simulate different device conditions.
By utilizing these tools, website owners and developers can identify areas for improvement and track progress over time. Real-time monitoring tools, such as web performance monitoring services, offer continuous insights into Core Web Vitals metrics, enabling proactive optimization efforts.
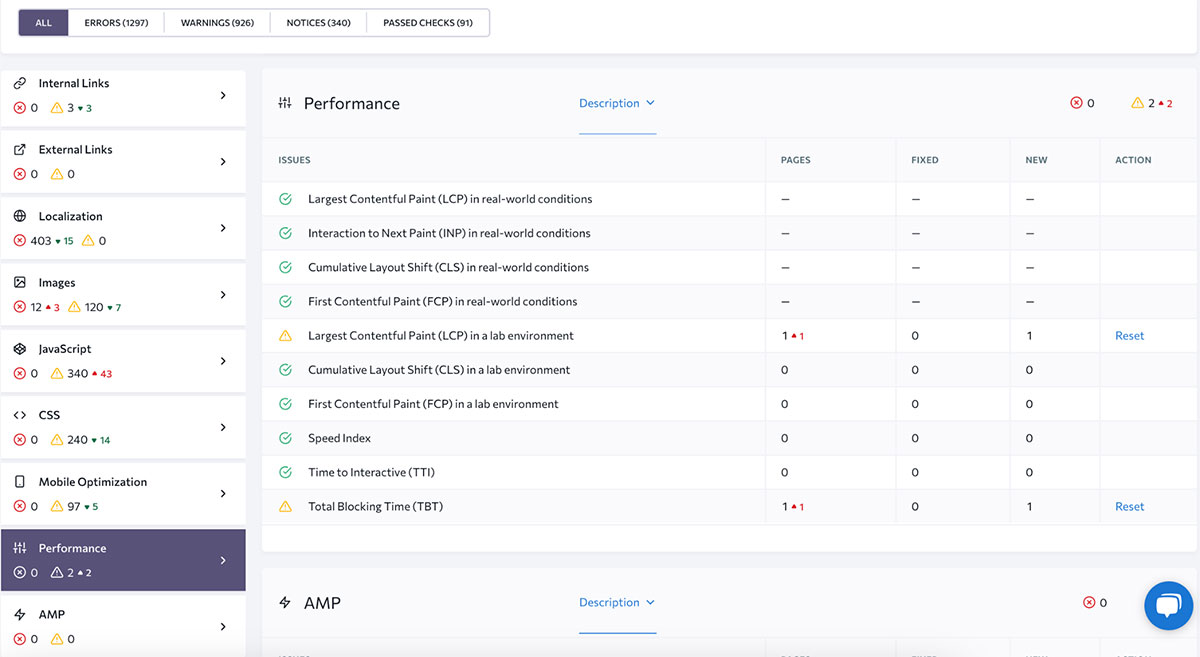
To understand how CWV metrics influence your overall SEO performance, you’ll need comprehensive SEO software like SE Ranking. Their Website Audit Tool considers issues with CWV and their criticality when evaluating the technical health score of the website. It defines pages that need improvements and gives recommendations on what actions you should take.

You can compare your results after each audit and timely detect and fix arising problems. Along with Core Web Vitals, you’ll get a full report on other technical issues that can have a negative impact on your website’s performance.
Beyond core web vitals
Beyond Core Web Vitals, additional factors contribute to SEO success. Mobile-friendliness is important, as more users access the internet via mobile devices. So, ensuring a website is responsive and optimized for mobile viewing can positively impact search rankings. Content quality also plays a significant role in SEO performance. High-quality, relevant content that addresses user needs and provides value will likely rank well in search results.
In addition, website owners can enhance SEO by incorporating multimedia elements such as images, videos, and infographics. These can improve user engagement and dwell time. Social signals, such as shares and likes on social media platforms, can also influence search rankings. Finally, website owners can explore creative ways to attract and retain users, such as experimenting with different content ideas and formats to keep their audience engaged.
Leveraging the impact of core web vitals on SEO rankings
By accounting for the impact of core web vitals on SEO rankings, you can elevate your website's SEO performance. In fact, just by understanding and improving these metrics, you can enhance user experience, increase engagement, and boost your SEO. Ultimately, since Google will continue to prioritize user-centric factors, putting in the work now will only position you for greater success in the future.
Call to action: We'd love to hear your thoughts on how Core Web Vitals have impacted your SEO strategies. Have you noticed any changes in your rankings? Did you face any challenges? Share your experiences in our community.
Join over 100,000 SEO and Google Ads experts. We provide a community to help you engage and learn from industry experts and influencers. Join Now
Get Media Coverage for Your Business!
Get published on Google News, AP News, Benzinga, over 100+ NBC, FOX, ABC & CBS affiliate sites and more.